レンダリング
スクリーントーンを使ったコミック風に仕上げる

以前投稿した「六角大王でトゥーンレンダリング(アニメ調)」にてトゥーンシェイドを行った「とある科学の超電磁砲<レールガン>」"白井黒子"を使用して、今回はスクリーントーンを使ったコミック風に仕上げてみたいと思います。作業工程としては、アウトライン(輪郭線)などの"黒ベタ"部分、スクリーントーンを表現する"ハーフトーン"部分を別々にレンダリングして、Photoshop等の2D画像編集ソフトで合成・加工する。という感じなので、今回はかなりPhotoshopの力を借りることになります。
ではまず、"黒ベタ"部分から書き出したいと思います。輪郭線はもちろんですが、今回は髪の毛・リボンの影も"黒ベタ"で書き出します。ここら辺はお好みでどうぞ。
この後書き出す"ハーフトーン"部分と合成するので、レンダリングサイズを覚えておきましょう。また、Photoshopにて加工する際、高解像度の方が都合が良いのでなるべく大きめに。(因みに今回のレンダリングサイズは1500px程度です)
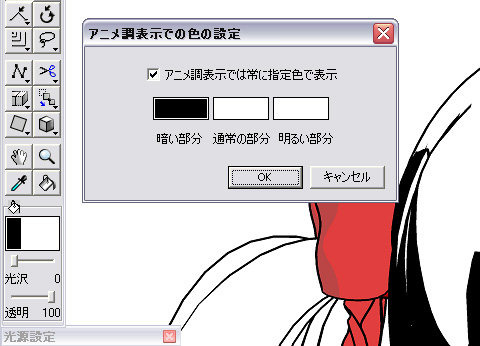
各パーツの色指定ですが、基本色(拡散反射)ではなく「アニメ調の色を指定」にて設定します。これにより「暗い部分(影)」「通常の部分」「明るい部分(ハイライト)」を強制的に設定することが可能です。
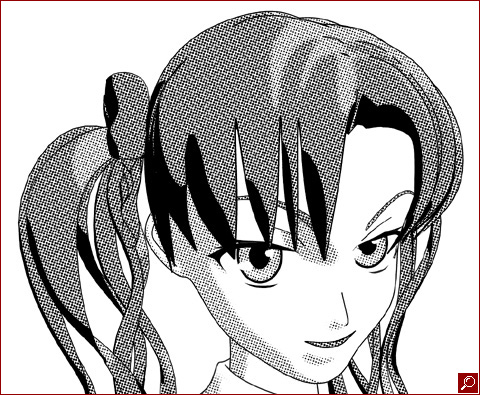
次に"ハーフトーン"部分を書き出します。最終的にスクリーントーンいわゆる網点になるので、細かい色階調(色数)は表現できない為2階調に留めておきます。もちろんレンダリングサイズは、先程書き出した"黒ベタ"部分と同サイズで・・・。
この2枚のレンダリング画像をPhotoshopで合成・加工すれば出来上がりです。これだけではまだまだ物足りないですが、使い方次第でおもしろい作品が出来そうな気がします。
Photoshopでの合成・加工方法はまた後日にでも・・・。