その他/Flash
Papervision3DでCOLLADA形式(.dae)表示〈記述方法〉

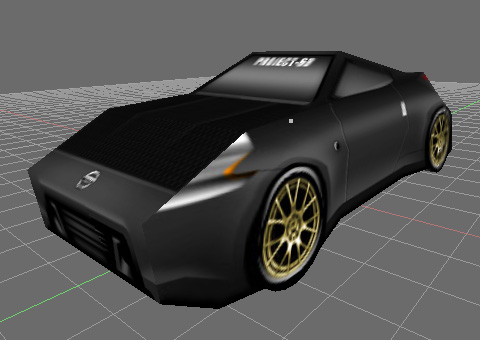
先日投稿した「Papervision3DでCollada形式(.dae)表示(フリーソフトで・・・)」でActionScriptを扱うための作業環境が整ったところで、今回は具体的な記述方法のご紹介です。とりあえずサンプルとして日産FAIRLADY (フェアレディ)Z[Z34]のCollada形式(.dae)データを用意しました。
一応今回使用するCOLLADA形式サンプルデータを「無料素材ダウンロード」ページにて配信しております。大した物ではありませんが、もしよろしければご活用ください。
という事で記述は下記の通りです。
//Sample.as
package {
import flash.display.*;
import flash.events.*;
//Papervision3Dライブラリ読み込み
import org.papervision3d.scenes.Scene3D;
import org.papervision3d.cameras.*;
import org.papervision3d.view.*;
import org.papervision3d.render.*;
import org.papervision3d.materials.*;
import org.papervision3d.objects.*;
import org.papervision3d.objects.primitives.*;
import org.papervision3d.objects.parsers.DAE;
[SWF(backgroundColor="0x000000", frameRate=30)]
public class Sample extends Sprite{
public var _scene:Scene3D = new Scene3D();
public var _camera:Camera3D = new Camera3D();
public var _viewport:Viewport3D = new Viewport3D(480, 420);
public var _renderer:BasicRenderEngine = new BasicRenderEngine();;
//マテリアル(ワイヤーフレーム)を定義
public var _wireMT:WireframeMaterial = new WireframeMaterial(0x999999, 1);
//板状オブジェクトを定義
public var _planeSize:int = 600;
public var _planeSegment:int = 8;
public var _plane:Plane = new Plane(_wireMT, _planeSize, _planeSize, _planeSegment, _planeSegment);
//DAE(collada形式)オブジェクトを定義
public var _collada:DAE = new DAE();
public function Sample(){
//カメラの設定
_camera.focus = 50;
_camera.zoom = 10;
_camera.x = 0;
_camera.y = 300;
_camera.z = -_planeSize;
_camera.target = _collada;
//裏面マテリアル表示の有無
_wireMT.doubleSided = true;
//板状オブジェクトの設定
_plane.y = -10;
_plane.rotationX = 90;
//DAE(collada形式)オブジェクトの設定
_collada.load('z34_a.dae');
_collada.scale = 50;
_collada.x = 0;
_collada.y = 0;
_scene.addChild(_plane);
_scene.addChild(_collada);
addChild(_viewport);
addEventListener(Event.ENTER_FRAME, Handler);
}
public function Handler(evt:Event):void {
//DAE(collada形式)オブジェクトを回転
_collada.rotationY += 1;
_renderer.renderScene(_scene, _camera, _viewport);
}
}
}
3DCGに増してFlashは初心者のため、正直よく解っておりませんがとりあえずこんな感じです。色々なWebサイトを参考にさせていただきましたが、結構皆さん記述方法が異なるためこれで良いのか定かではありません。悪しからず・・・。

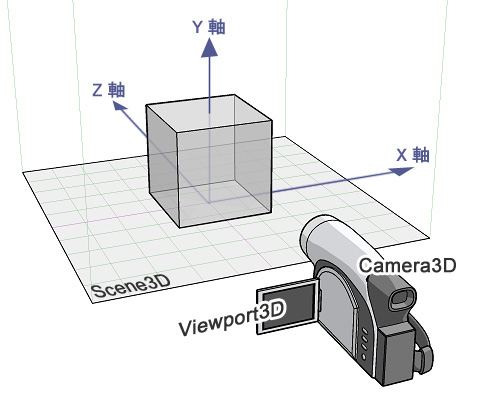
私が見たところPapervision3Dの仕組みはこんな感じのようです。"Scene"上にオブジェクトを配置し"Camera"で撮る。"Viewport"はそれらを映し出すモニターのようなモノ。・・・といった感じです。
という事で実際にswfへパブリッシュしたデータがこちらです。Y軸を中心に回転するFAIRLADY-Z(.dae)の下にプリミティブ・オブジェクト(Plane)を配置しております。
その他/Flash
Papervision3DでCOLLADA形式(.dae)表示(フリーソフトで・・・)
Papervision3Dとは、Flash(ActionScript2.0及びActionScript3.0)で使用できる3Dライブラリで、MITライセンスによって配布されています。Papervision3Dには元々プリミティブ・オブジェクトととして、Plane(板)やCube(立方体)、Sphere(球体)など数種類のオブジェクトが用意されています。しかしそれだけではつまらないのでオリジナルの形状を表示させたいと思う方、多いのではないでしょうか?3Dソフトで作成したオリジナルのオブジェクトをこのPapervision3Dで扱うためには、COLLADA形式(.dae)へのエクスポートが必要です。そこで登場するのが"Blender"。無料でありながらCOLLADA形式へ書き出し可能!私もこの件でBlenderを知り使うようになりました。

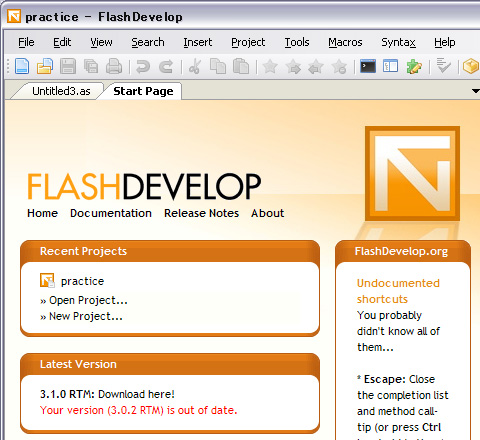
まずは、作業環境を整えます。Flashにおけるスクリプト言語ActionScriptを扱うためには、もちろんFlashがあればそれに越した事はありませんが、フリーソフトでも非常に優秀なFlashDevelopというActionScriptエディターがありますのでご安心を・・・。インストール方法など詳しくは「flashdevelop.jp」をご覧ください。私もFlashに関してMac版しか所有していないため、Windows環境ではこのFlashDevelopに大変お世話になっております。しかもこのFlashDevelop、Flashよりも優れている点もあります。もちろん無料というのはとてもありがたい点ですが、他にもエディターとしての補完機能はプロの方々も愛用しているのがうなづける程すばらしく、優れている点の1つです。
あとは、3Dライブラリ"Papervision3D"を用意するだけです。ダウンロードはこちらからどうぞ。因みに私が使用しているバージョンは2.0。現在バージョン2.1が公開されておりますが、当方では未確認のため悪しからず・・・。ダウンロードしたデータを解凍後、任意の場所へ保存します。今回はFlashDevelopをインストール時に作成したフォルダ内のsrcフォルダへダウンロードデータ内のorgフォルダを移動。
・・・という事で環境は整いました。では、次回FlashDevelop上での記述方法をご紹介します。
> Papervision3DでCOLLADA形式(.dae)表示〈記述方法〉へ続く