テクスチャマッピング
UVマッピング〈UV編集〉
前回の「UVマッピング〈UV展開〉」にて展開したポリゴンを編集していきたいと思います。UV編集はWindow typeの「UV/Image Editor」にて行います。
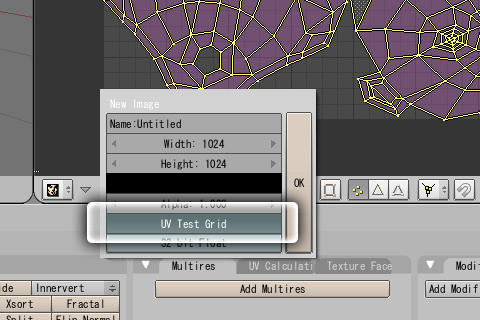
まず、UV編集を行う前に背景に「UV Test Grid」を読み込みます。この「UV Test Grid」とは、Blenderに元から用意されているチェッカーフラッグのようなグリッド画像で、UVマップでテクスチャ画像を貼り込んだ際の歪みを確認する場合などに使用します。また、各面に対してグリッドの大きさを揃える事によってテクスチャ画像の解像度を均一に保てます。読み込み方法は[Image] > [New]([Alt]+[N]キー)を選択し[UV Test Grid]をクリック。
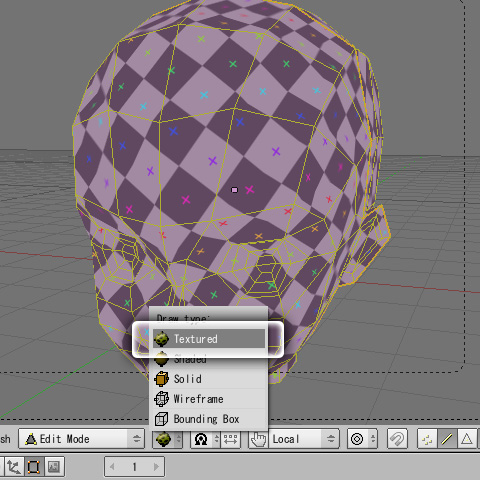
読み込んだ「UV Test Grid」を確認するには、Draw typeの「Textured」を選択。今後、この画面を随時チェックしながらUV編集を行っていきます。
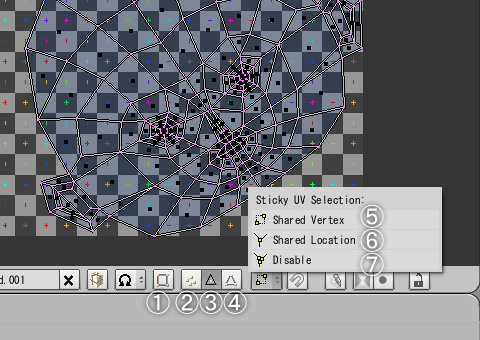
いよいよUV編集です。操作方法は3D Viewとほぼ同じですが、いくつか「UV/Image Editor」特有の機能があります。
①3D Viewと連動し選択した点・面がオブジェクト上のどの位置にあたるかを確認できます。実際編集を行う際は"OFF"の方が無難です。
■選択モード
②点選択モード
③面選択モード
④ブロック選択モード
■重なった頂点の選択方法
⑤「UV/Image Editor」にて切り離されていてもオブジェクト上で同一の頂点であれば連動して選択。
⑥「UV/Image Editor」で重なる頂点を選択。「UV/Image Editor」にて切り離されていれば、オブジェクト上で同一の頂点でも連動しない。
⑦重なる頂点をそれぞれ単独で選択。切り離す際に使用。
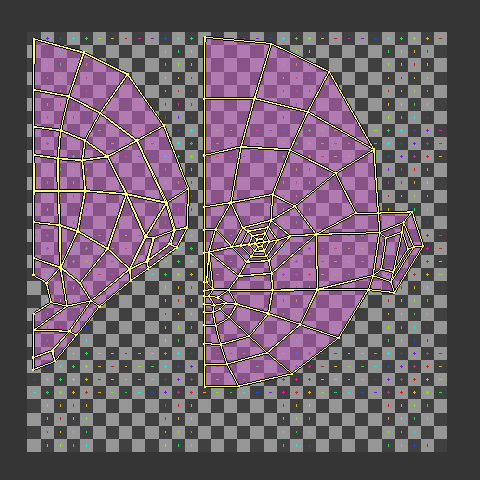
今回は左右対称なので、向かって左側半分を切り離し反転後、右側半分に重ねました。これにより貼り込むテクスチャ画像の解像度を少しでも高く確保できます。
こちらがUV編集後の「UV Test Grid」を貼り込んだオブジェクトです。次回は編集したUVを書き出しテクスチャ画像の作成・貼り込みを行います。
> UVマッピング〈テクスチャ画像の貼り付け〉へ続く