エクスポート
六角大王からBlenderヘ「wavefront objでエクスポート」
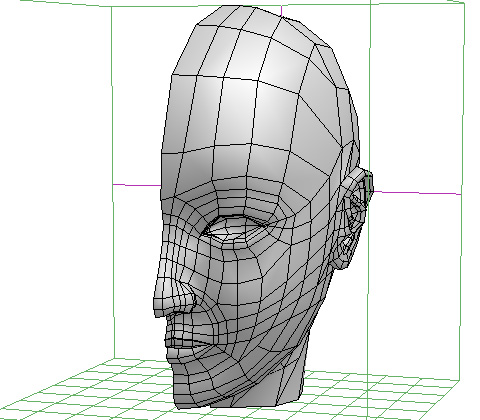
現在Blenderにて制作中の「人物(女性)のモデリング」。概ね胴体のモデリングが完成し、今後は手足を作成していく予定ですが、頭部に関しては以前六角大王にて作成したものを移行したいと思います。移行するにあたって、まず六角大王のデータを「wavefront obj」形式でエクスポートします。っとその前に・・・
Blenderでは「Mirrorモディファイヤ(左右対称モード)」を使用しているので、この時点で向かって左半分を削除します。ポリゴン面の裏表も一応全てが表向きになるように調整。また、サブディビジョン・サーフェス機能(曲面化)を適用している場合は解除します。
では、準備が整ったのでエクスポート(書き出し)を行います。形式は、多くの3DCGソフトがサポートし、中間ファイルフォーマットとして一般的に広く使用されているobj形式を使用。因みにobj形式とはWavefront社のAdvanced Visualizerというソフト用のファイルフォーマットだそうです。![[WavefrontObj]を選択し保存先を指定](http://6b.u5ch.com/rokkaku/img/20100908b.jpg)
[ファイル] > [書き出し] >[WavefrontObj]を選択し、保存先を指定します。![「WavefrontObj形式の書き出し」ウインドウで[出力しない]を選択](http://6b.u5ch.com/rokkaku/img/20100908c.jpg)
保存先の指定が完了すると「WavefrontObj形式の書き出し」ウインドウが開きます。今回マテリアル(材質設定)はBlender側で行うので、[出力しない]を選択し"OK"をクリック。指定した色や貼り込んだテクスチャも移行する場合はそれぞれ該当する項目を選択します。
ということで、エクスポートの完了です。後はBlenderからインポートするだけです。
モデリング
下絵をなぞるだけで立体化「マンガモード」
「六角大王Super」の"ウリ"でもある「マンガモード(3Dマンガ機能)」ですが、いままで気になってはいたものの使用する機会がありませんでした。ところがShadeの最新版"11"でも同様の機能「スケッチモデラー」なるものが搭載されたのをつい最近知り、どれだけ素晴らしい機能なのか、元祖でもある「マンガモード」を試してみることにしました。では早速・・・。
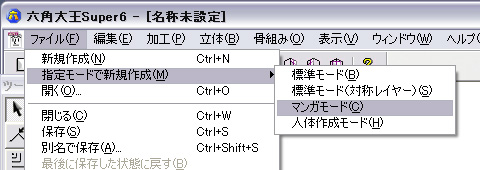
まずは[ファイル] > [指定モードで新規作成] > [マンガモード]を選択し、ウインドウを新規作成します。
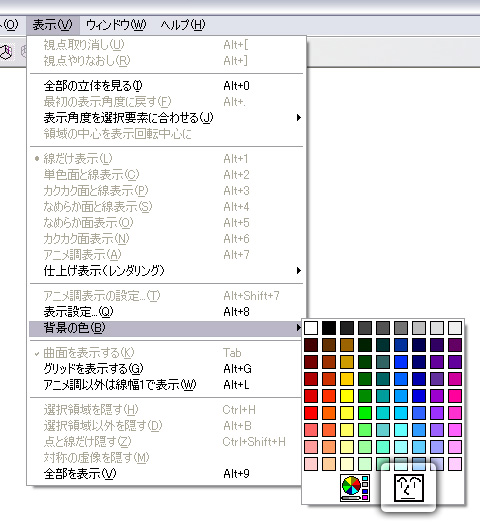
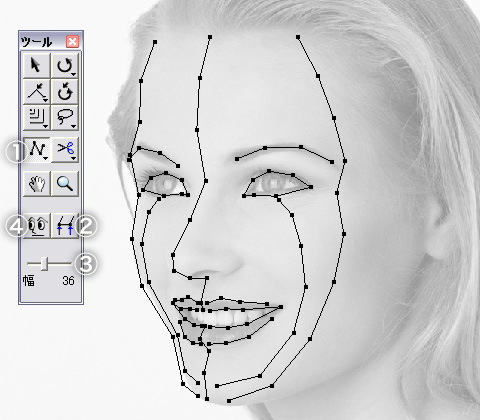
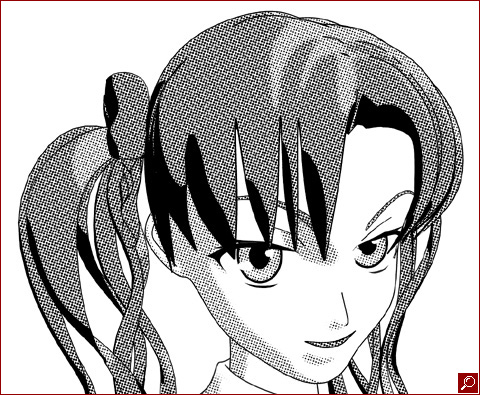
続いて下絵となる画像ファイルを配置します。[表示] > [背景の色] を選択し"顔"ボタンをクリック。自作のイラストや顔写真を読み込めば準備OKです。(因みに今回はロイヤリティーフリーデジタル写真「素材辞典」から女性の顔写真をchoiceしました)
後は、①の折れ線入力ツールで下絵をなぞるだけ・・・。
まずは顔の中心となるラインをなぞります。続けて眼や眉毛などを左右セットで描いていきます。この時注意しなければいけないのが、対称となるラインのポイント数です。必ずポイント数が同じになるように描いていきましょう。ポイント数が合っていないと形状が崩れてしまいます。
「角度設定」ウインドウのインジケータをドラッグして視点を変え立体形状の確認を行いますが、もし左右の対称となるラインがうまく関連付けされていなければ、②のツールで対称となる2つの点を順にクリックします。逆に関連付けを解除したい場合は左右どちらか片方の点を2回クリックします。(因みに今回作業していてこのツールを使用することはありませんでした)
作成している形状の幅が広過ぎたり細過ぎな場合は③のゲージで調整します。
今回は特に変更する必要はありませんでしたが、もし下絵が逆向き(向かって右向き)の場合は④をクリックして向きの設定を変更します。
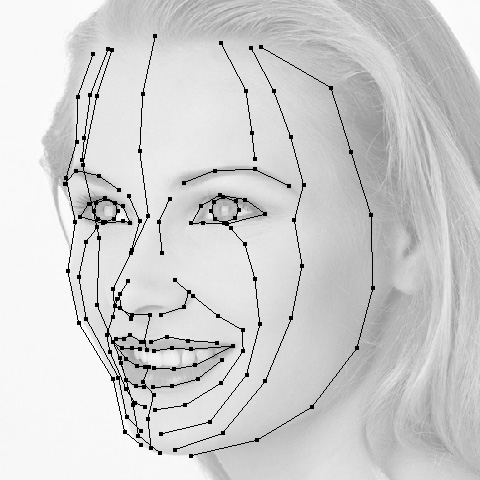
様々な視点から立体形状を確認しながら、さらに左右セットでラインを追加していきます。アゴなど奥の見えないラインは適当に・・・。ポイント数だけ気を付けてラインを描いていきます。
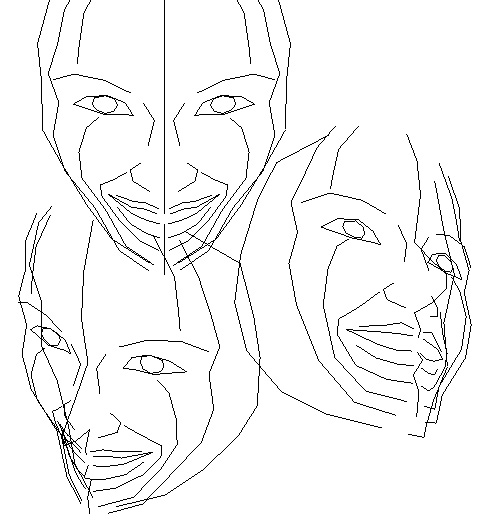
とりあえず、こんな感じになりました。この程度なら10分もかからず作成可能なので、モデリングを行う基盤として使用するのにとても便利ですネ。モデリングの作業に移行する際は[編集] > [標準モードにする]を選択。因みに一度モードを変更すると「マンガモード」に戻せなくなるのでご注意を・・・。
また、手描きなど2Dイラストを作成する際にも様々な角度から形状が確認できるので「マンガモード」で作成したものを参考にイラストを描くなんてのもアリですネ。
レンダリング
スクリーントーンを使ったコミック風に仕上げる

以前投稿した「六角大王でトゥーンレンダリング(アニメ調)」にてトゥーンシェイドを行った「とある科学の超電磁砲<レールガン>」"白井黒子"を使用して、今回はスクリーントーンを使ったコミック風に仕上げてみたいと思います。作業工程としては、アウトライン(輪郭線)などの"黒ベタ"部分、スクリーントーンを表現する"ハーフトーン"部分を別々にレンダリングして、Photoshop等の2D画像編集ソフトで合成・加工する。という感じなので、今回はかなりPhotoshopの力を借りることになります。
ではまず、"黒ベタ"部分から書き出したいと思います。輪郭線はもちろんですが、今回は髪の毛・リボンの影も"黒ベタ"で書き出します。ここら辺はお好みでどうぞ。
この後書き出す"ハーフトーン"部分と合成するので、レンダリングサイズを覚えておきましょう。また、Photoshopにて加工する際、高解像度の方が都合が良いのでなるべく大きめに。(因みに今回のレンダリングサイズは1500px程度です)
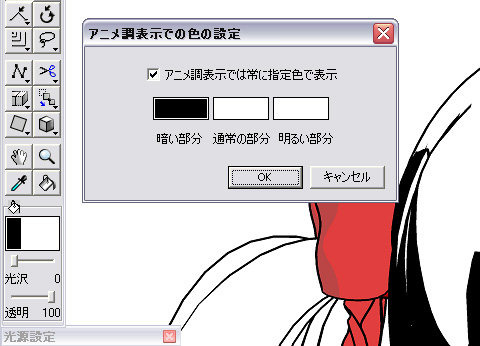
各パーツの色指定ですが、基本色(拡散反射)ではなく「アニメ調の色を指定」にて設定します。これにより「暗い部分(影)」「通常の部分」「明るい部分(ハイライト)」を強制的に設定することが可能です。
次に"ハーフトーン"部分を書き出します。最終的にスクリーントーンいわゆる網点になるので、細かい色階調(色数)は表現できない為2階調に留めておきます。もちろんレンダリングサイズは、先程書き出した"黒ベタ"部分と同サイズで・・・。
この2枚のレンダリング画像をPhotoshopで合成・加工すれば出来上がりです。これだけではまだまだ物足りないですが、使い方次第でおもしろい作品が出来そうな気がします。
Photoshopでの合成・加工方法はまた後日にでも・・・。
モデリング
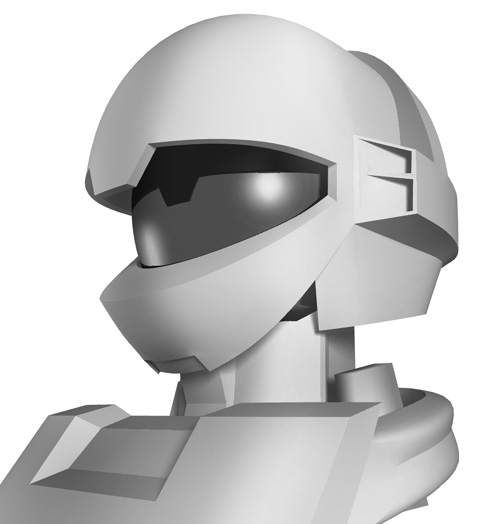
メカ(オリジナルロボット)制作〈頭部モデリング〉

前回投稿の「メカ(オリジナルロボット)制作〈ざっくりモデリング〉」に引き続き、オリジナルロボットの制作です。今回は頭部のモデリングを行いました。ラフ画からは大きくデザインが変わってしまいましたが、あくまでも"ラフ"という事で悪しからず・・・。まだまだ細部の作り込みがあまいですが、その辺はテクスチャやバンプマッピングで補いたいと思います。
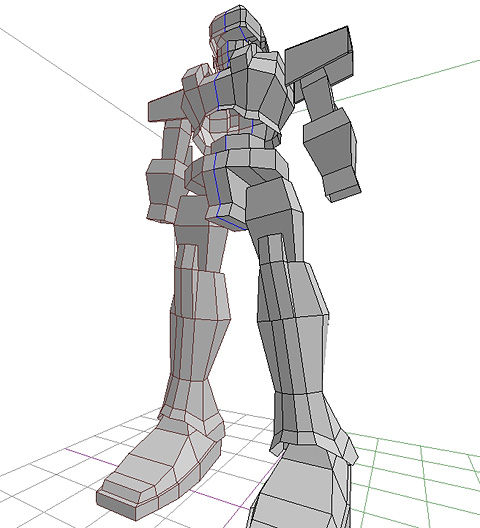
とりあえず、こんな感じで全身を仕上げていく予定です。
モデリング
メカ(オリジナルロボット)制作〈ざっくりモデリング〉
先日描いたラフ画のまま、放ったらかしになっていたメカ(オリジナルロボット)制作ですが、とりあえずザックリとモデリングしてみました。今回は三面図は作成せず、ラフ画を見ながら適当にバランスを整えつつモデリングを行いました。
今後は部位毎に綿密にモデリングしていく予定です。しかし現状のままだとパチもんロボットのようで、何ともお恥ずかしい限りです・・・。少しづつ完成度を高めていきたいと思いますので、暖かい目で見守ってください。
> メカ(オリジナルロボット)制作〈頭部モデリング〉へ続く