レンダリング
2.67から統合されたレンダリングエンジンFreestyle
ご無沙汰しております。
ここ最近「Call of Duty : Black Ops 2」というゲームにハマり、Blenderの学習を怠っておりました・・・。気を引き締め頑張ってまいります。
さて、そんな間にBlender2.67がリリース。今回の目玉となる新機能はやはり、ノンフォトリアリスティックレンダリングエンジンのFreesyle。簡単に言えばアニメのセル画風仕上げ"トゥーンレンダリング"で主に用いられる2Dラインを描画するためのエンジンです。上記の起動時に表示される作品でも使用されています。
因みに"トゥーンレンダリング"という呼称はWikiによると、コナミ「ときめきメモリアル3 〜約束のあの場所で〜」でこの技術を採用。その際に命名されたそうです。
公式として統合される以前からFreesyleは少し触れておりましたが、残念ながらほぼ忘れてしまいました・・・。とりあえずちょっと試してみたいと思います。
今回試すのは、強制的にラインを描画させる「Edge Mark」です。私の場合、人物の二重まぶたなど意外と使用頻度が高い機能です。
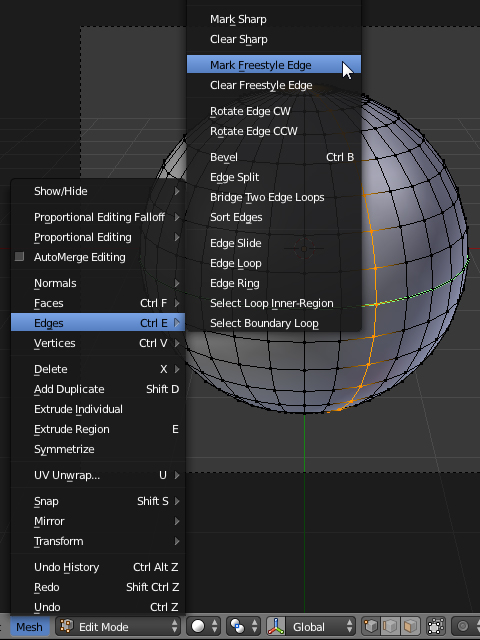
まず描画させる箇所のエッジを選択。続いて[Mesh] > [Edges] > [Mark Freestyle Edge]を選択します。"Edge Mark"として設定されるとエッジがグリーンで表示されます。
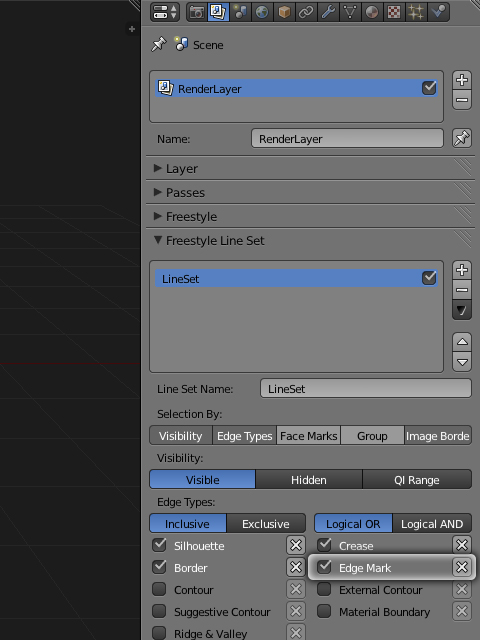
次に[Render]のFreestyleパネルにチェックを入れ有効にします。続いて[Render Layers]のFreestyle Line Setパネル、[Edge Mark]にチェックを入れ有効にすれば設定完了です。
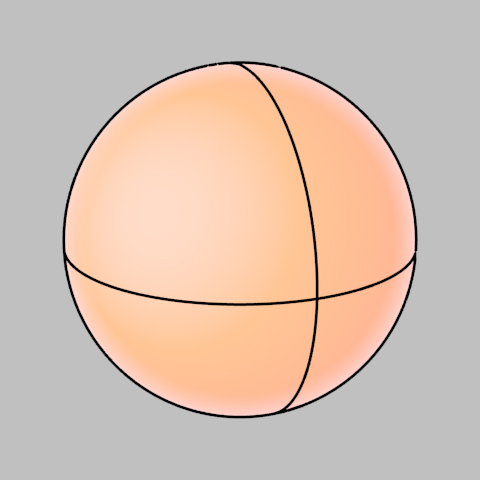
上記がレンダリング見本です。
せっかく公式に統合されたので今後活用していこうと思います。とりあえず、公式統合以前の投稿で役に立つか分かりませんがリンクしておきます。
Freestyleの使い方〈その1〉:とりあえずライン描画
http://6b.u5ch.com/2012/01/freestyle1.html
Freestyleの使い方〈その2〉:2種類の異なる太さのライン描画
http://6b.u5ch.com/2012/01/freestyle2.html
Freestyleの使い方〈その3〉:マテリアルカラーのライン描画
http://6b.u5ch.com/2012/01/freestyle3.html
Freestyleの使い方〈その4〉:太さに強弱を付けたライン描画
http://6b.u5ch.com/2012/02/freestyle4.html
サンプル/vol.8「マジすか学園:ネズミ(AKB48まゆゆ)」
http://6b.u5ch.com/2012/02/vol8akb48.html
> 2.67Freestyle使い方〈ライン描画の有無〉 へ続く
レンダリング
Cyclesの使い方〈その1〉
バージョン"2.61"から公式に搭載された物理ベースでGI(グローバルイルミネーション)対応のレンダリングエンジン「Cycles」。GPUに対応しており、高速かつ高品質なレンダリングが可能となりました。
ということで早速、私も試してみようと思います。・・・とその前に、"2.62"がリリースされている!?ことを知り、とりあえずバージョンアップ!今回は"2.62"を使用いたします。
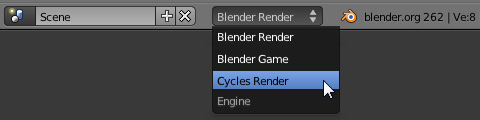
まずは、Infoエディタのヘッダでレンダリングエンジンを[Blender Render]から[Cycles Render]に切り替えます。
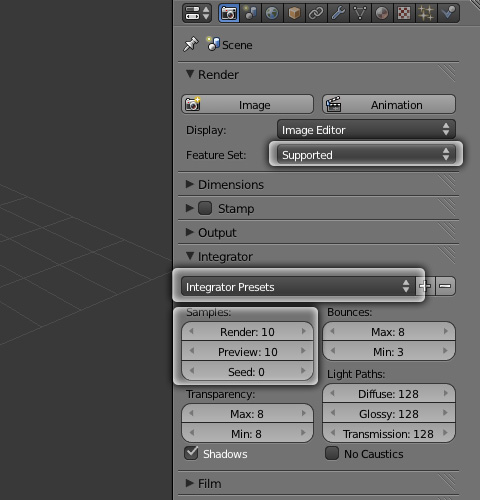
NVIDIA社製のCUDAに対応したグラフィックカード搭載のPCを使用している場合はRenderパネル「Feature Set」にて設定します。私はよく解らないのでとりあえずデフォルトの[Supported]のままにしておきます。
続いて、Integratorパネルでサンプル数などレンダリングする際のクオリティを設定します。プリセットとして[DirectLight]、[Full Global Illumination]、[Limited global Illumination]の3種類が用意されており、[DirectLight]が高速で低品質、[Full Global Illumination]が低速で高品質、[Limited global Illumination]がそれらの中間といった感じのようです。今回はせっかくなので高品質の[Full Global Illumination]を使用してみようと思います。
サンプル数はとりあえず"Render:300"に設定。
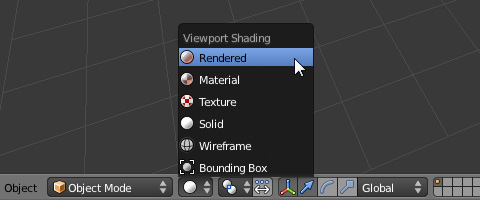
私が「Cycles」で最もそそられたのが"プレビューレンダリング"機能。3D Viewヘッダの表示モードから[Rendered]を選択すると、3D View上でリアルタイムにレンダリングを行ってくれます。プレビューレンダリングでのサンプル数は上記IntegratorパネルのSamples[Preview]にて変更できます。"0"にすると設定や視点などを変更しない限り計算をし続けます。
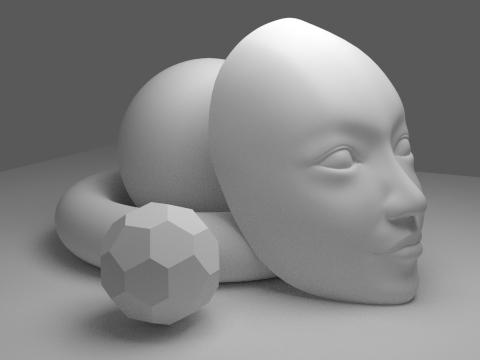
とりあえずレンダリング結果がこちら。因みにライティングは「Area」ランプ1灯のみ配置しております。現時点、多少ザラつきが出ているようなので、本番ではサンプル数を"300"よりもう少し上げる必要がありそうです。
また、今回マテリアルは未設定ですが、Cyclesを使用する場合、基本的にマテリアル設定はノードを使用するようです。その辺を含め次回諸々と試してみたいと思います。
>Cyclesの使い方〈その2〉へ続く
レンダリング
Freestyleの使い方〈その4〉

マテリアル&テクスチャの設定も完了したところで、クドいようですがFreestyleの使い方〈その3〉に引き続き、Freestyleによる線画描画の話題を・・・。
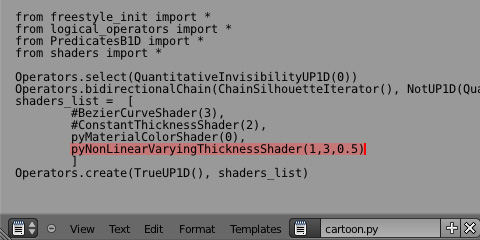
今回は、線の太さに強弱を付けてみたいと思います。まずは、現在設定されている線の太さ"ConstantThicknessShader"はコメントアウトします。肝心の強弱の記述は既存サンプル「japanese_bigbrush.py」の"pyNonLinearVaryingThicknessShader"を使用します。一番目の数値が細い部分、二番目が太い部分の値となります。三番目に関しては、強弱の間隔?・・・スミマセンよく解らないのでご自身でお試しください。
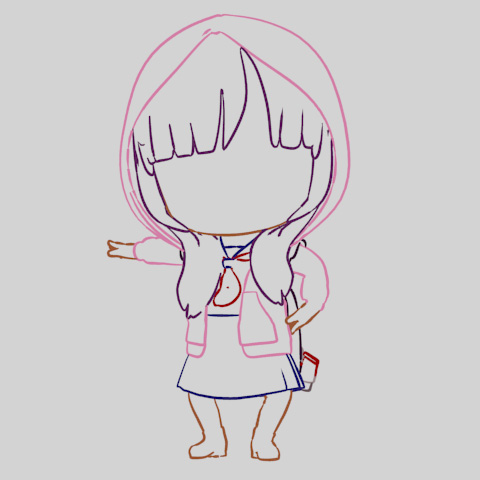
線画のみをレンダリングしたものがこちら。ということで、Freestyleは一先ずこれにて終了です。
最終的な仕上がり見本はこちらです。
レンダリング
Freestyleの使い方〈その3〉

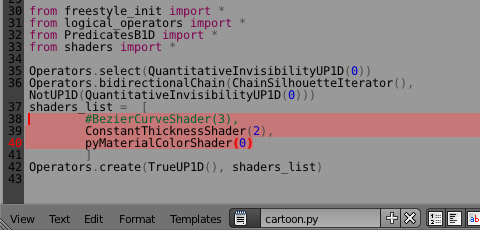
Freestyleの使い方〈その2〉に引き続き、Freestyleを使用しトゥーンレンダリングに挑戦です。さて、今回はPythonスクリプトの既存サンプルの中から「cartoon.py」を使用します。このスクリプト内の"pyMaterialColorShader"は「マテリアルで設定されている色を使用して線画を描画する」旨の記述のようです。(数値に関しては不明です・・・)
尚、"BezierCurveShader"は線の歪みについての記述で、ラフな線画を表現することが可能ですが、今回は不要なのでコメントアウトします。
レンダリング見本がこちらです。なかなか良い感じではないでしょうか。
>Freestyleの使い方〈その4〉へ続く
レンダリング
Freestyleの使い方〈その2〉
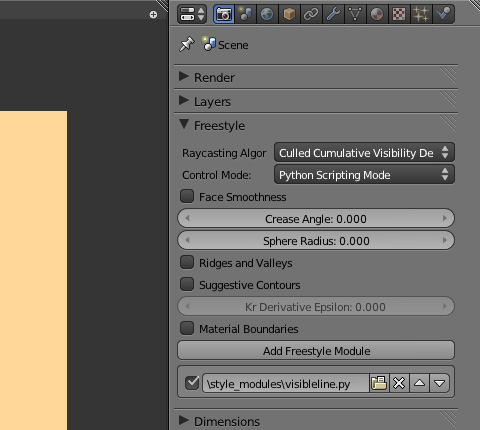
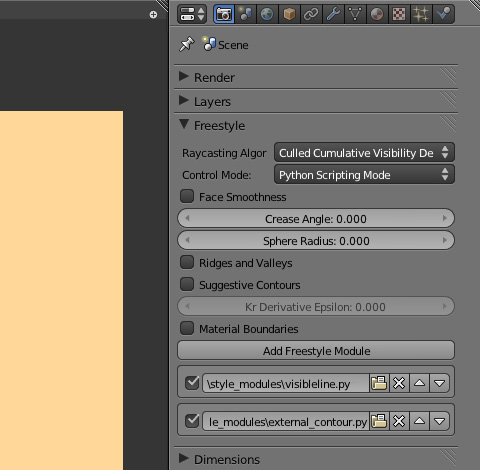
Freestyleの使い方〈その1〉に引き続き、Freestyleを使用しトゥーンレンダリングに挑戦です。前回同様に[Python Scripting Mode]で設定を行いますが、Freestyle関連の情報を掲載されているWebサイト「Blenderyard」様より今回Pythonスクリプトを拝借させていただきました。
拝借したPythonスクリプト「visibleline.py」を既存のサンプルと同じく/scripts/freestyle/style_modules/の中に保存します。後は、[Add Freestyle Module]をクリックして読み込みます。
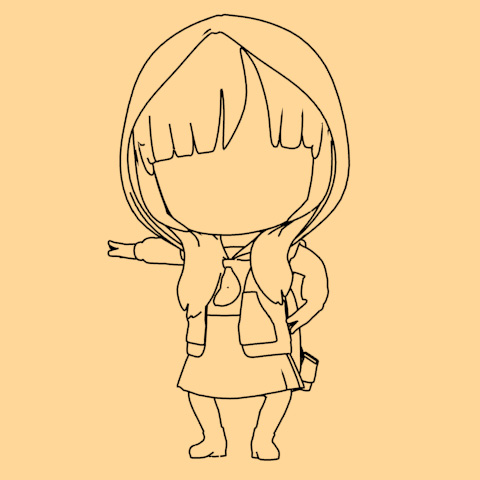
レンダリング結果はこんな感じになります。因みに判断し易いように[Layers]パネルのIncludeで不要な項目を無効にしてのレンダリングとなります。
さらに、別のPythonスクリプトを読み込み線画を追加したいと思います。今度は既存のサンプルの中から「external_contour.py」を読み込みます。
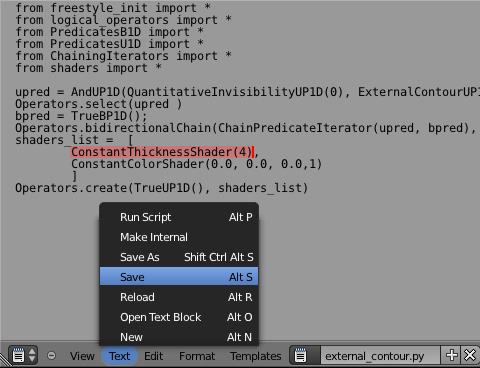
線の太さを変更してみます。Pythonスクリプトはメモ帳でも編集可能ですが、せっかくなのでBlenderのText Editorを使用します。
ヘッダの[Text] > [Open Text Block]から編集するPythonスクリプト「external_contour.py」を選択します。"ConstantThicknessShader"が線の太さについての記述なので今回、値を"4"に変更、[Text] > [Save]で保存します。
因みに先に設定した「visibleline.py」の線の太さが"2"でしたので変化を付けるためここでは倍の"4"に設定しました。
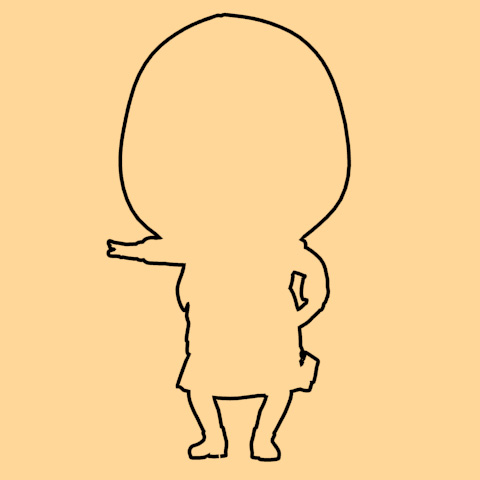
とりあえず、「external_contour.py」のみのレンダリング結果はこんな感じになります。
先程、[Layers]パネルで無効にした項目を有効に戻してレンダリング。良い感じになってきました。今後はマテリアルの方もイジっていきたいと思います。
>Freestyleの使い方〈その3〉へ続く