その他/Flash
Papervision3DでCOLLADA形式(.dae)表示〈記述方法〉

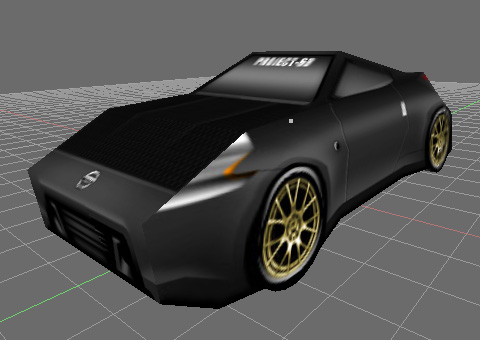
先日投稿した「Papervision3DでCollada形式(.dae)表示(フリーソフトで・・・)」でActionScriptを扱うための作業環境が整ったところで、今回は具体的な記述方法のご紹介です。とりあえずサンプルとして日産FAIRLADY (フェアレディ)Z[Z34]のCollada形式(.dae)データを用意しました。
一応今回使用するCOLLADA形式サンプルデータを「無料素材ダウンロード」ページにて配信しております。大した物ではありませんが、もしよろしければご活用ください。
という事で記述は下記の通りです。
//Sample.as
package {
import flash.display.*;
import flash.events.*;
//Papervision3Dライブラリ読み込み
import org.papervision3d.scenes.Scene3D;
import org.papervision3d.cameras.*;
import org.papervision3d.view.*;
import org.papervision3d.render.*;
import org.papervision3d.materials.*;
import org.papervision3d.objects.*;
import org.papervision3d.objects.primitives.*;
import org.papervision3d.objects.parsers.DAE;
[SWF(backgroundColor="0x000000", frameRate=30)]
public class Sample extends Sprite{
public var _scene:Scene3D = new Scene3D();
public var _camera:Camera3D = new Camera3D();
public var _viewport:Viewport3D = new Viewport3D(480, 420);
public var _renderer:BasicRenderEngine = new BasicRenderEngine();;
//マテリアル(ワイヤーフレーム)を定義
public var _wireMT:WireframeMaterial = new WireframeMaterial(0x999999, 1);
//板状オブジェクトを定義
public var _planeSize:int = 600;
public var _planeSegment:int = 8;
public var _plane:Plane = new Plane(_wireMT, _planeSize, _planeSize, _planeSegment, _planeSegment);
//DAE(collada形式)オブジェクトを定義
public var _collada:DAE = new DAE();
public function Sample(){
//カメラの設定
_camera.focus = 50;
_camera.zoom = 10;
_camera.x = 0;
_camera.y = 300;
_camera.z = -_planeSize;
_camera.target = _collada;
//裏面マテリアル表示の有無
_wireMT.doubleSided = true;
//板状オブジェクトの設定
_plane.y = -10;
_plane.rotationX = 90;
//DAE(collada形式)オブジェクトの設定
_collada.load('z34_a.dae');
_collada.scale = 50;
_collada.x = 0;
_collada.y = 0;
_scene.addChild(_plane);
_scene.addChild(_collada);
addChild(_viewport);
addEventListener(Event.ENTER_FRAME, Handler);
}
public function Handler(evt:Event):void {
//DAE(collada形式)オブジェクトを回転
_collada.rotationY += 1;
_renderer.renderScene(_scene, _camera, _viewport);
}
}
}
3DCGに増してFlashは初心者のため、正直よく解っておりませんがとりあえずこんな感じです。色々なWebサイトを参考にさせていただきましたが、結構皆さん記述方法が異なるためこれで良いのか定かではありません。悪しからず・・・。

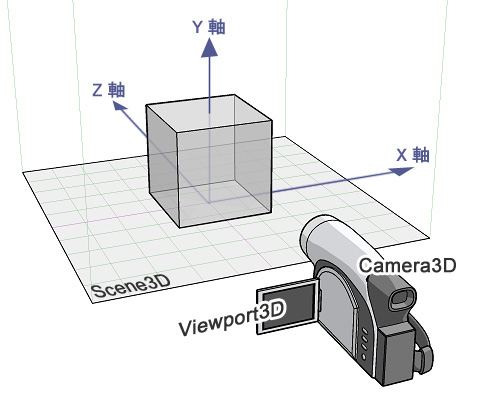
私が見たところPapervision3Dの仕組みはこんな感じのようです。"Scene"上にオブジェクトを配置し"Camera"で撮る。"Viewport"はそれらを映し出すモニターのようなモノ。・・・といった感じです。
という事で実際にswfへパブリッシュしたデータがこちらです。Y軸を中心に回転するFAIRLADY-Z(.dae)の下にプリミティブ・オブジェクト(Plane)を配置しております。
その他/Flash
Papervision3DでCOLLADA形式(.dae)表示(フリーソフトで・・・)
Papervision3Dとは、Flash(ActionScript2.0及びActionScript3.0)で使用できる3Dライブラリで、MITライセンスによって配布されています。Papervision3Dには元々プリミティブ・オブジェクトととして、Plane(板)やCube(立方体)、Sphere(球体)など数種類のオブジェクトが用意されています。しかしそれだけではつまらないのでオリジナルの形状を表示させたいと思う方、多いのではないでしょうか?3Dソフトで作成したオリジナルのオブジェクトをこのPapervision3Dで扱うためには、COLLADA形式(.dae)へのエクスポートが必要です。そこで登場するのが"Blender"。無料でありながらCOLLADA形式へ書き出し可能!私もこの件でBlenderを知り使うようになりました。

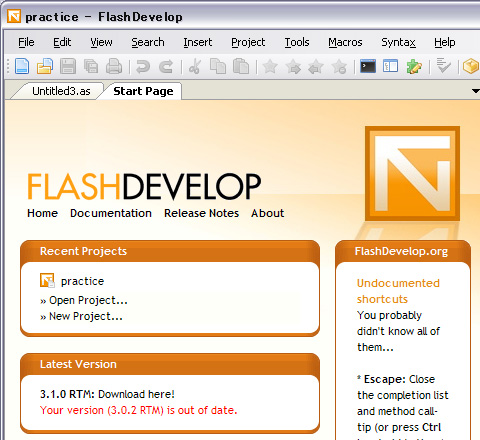
まずは、作業環境を整えます。Flashにおけるスクリプト言語ActionScriptを扱うためには、もちろんFlashがあればそれに越した事はありませんが、フリーソフトでも非常に優秀なFlashDevelopというActionScriptエディターがありますのでご安心を・・・。インストール方法など詳しくは「flashdevelop.jp」をご覧ください。私もFlashに関してMac版しか所有していないため、Windows環境ではこのFlashDevelopに大変お世話になっております。しかもこのFlashDevelop、Flashよりも優れている点もあります。もちろん無料というのはとてもありがたい点ですが、他にもエディターとしての補完機能はプロの方々も愛用しているのがうなづける程すばらしく、優れている点の1つです。
あとは、3Dライブラリ"Papervision3D"を用意するだけです。ダウンロードはこちらからどうぞ。因みに私が使用しているバージョンは2.0。現在バージョン2.1が公開されておりますが、当方では未確認のため悪しからず・・・。ダウンロードしたデータを解凍後、任意の場所へ保存します。今回はFlashDevelopをインストール時に作成したフォルダ内のsrcフォルダへダウンロードデータ内のorgフォルダを移動。
・・・という事で環境は整いました。では、次回FlashDevelop上での記述方法をご紹介します。
> Papervision3DでCOLLADA形式(.dae)表示〈記述方法〉へ続く
その他/Photoshop
人体/眼球テクスチャ画像作成〈基本色(カラー)マップ用〉

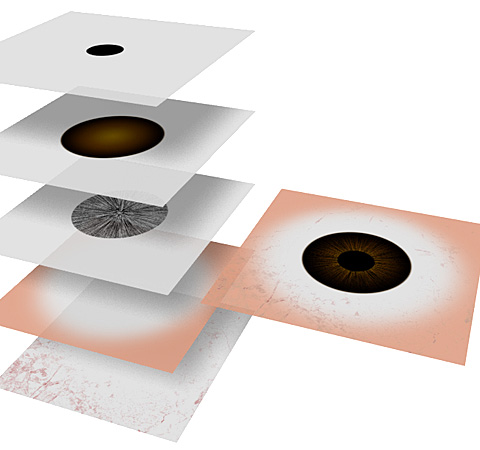
「人体/眼球の作成」にて使用した人体/眼球のテクスチャ画像「基本色(カラー)マップ用」の作成方法をご紹介します。今回用意するファイルのサイズは縦横512ピクセルの正方形。まずは、瞳孔の外側にあたる虹彩を作ります。描画色を黒、背景色を白に設定し、[フィルタ] > [描画] > [雲模様1]を選択。次に[フィルタ] > [ノイズ] > [ノイズを加える]を選択。ノイズを加える「量」の設定は最大の400%に設定し、グレースケールノイズにチェックを入れて"OK"をクリック。そして[フィルタ] > [ぼかし] > [ぼかし(放射線)]を選択し、「量」の設定は最大の100にし、「方法」はズームにチェックを入れて"OK"をクリックすれば一先ず完了です。後はお好みでコントラストの強調等行ってください。
レイヤーの構成は上記画像の通りです。下から、血管を表現する部分は大理石の画像を色調補正して使用。その上から中央を(境界線をぼかした)円状にくり貫いたピンク色のレイヤーを「比較(暗)」で重ねます。次に先程作成した虹彩を黒目の大きさでマスクをかけ、その上から黒目の色を表現する円を「乗算」で重ねます。重ねる円は中央に向かっていく程明るくし放射線が浮き出るようにします。円の境界線に関しては、シャープだとウソっぽいので若干ぼかします。最後に瞳孔を表現する黒い円を重ねて眼球テクスチャ画像の完成です。
一応今回作成した人体/眼球テクスチャ画像〈基本色(カラー)マップ用〉の完成版を「無料素材ダウンロード」ページにて配信しております。
その他/Photoshop
人体/毛髪テクスチャ画像作成〈透明マップ&バンプマップ用〉
先日投稿した「六角大王で髪の毛の作成に挑戦〈その3〉」にて使用した人体/髪の毛のテクスチャ画像(透明マップ&バンプマップ用)の作成方法をご紹介します。このような髪の毛はタブレットがあると線の強弱が表現できるので非常に有効ですが、タブレットを持っていない方も多いと思います。私の場合タブレットを所有はしているものの上手く使いこなせず、ホコリが被った状態で放置しております。今回ご紹介する方法はそんな方々におすすめな内容だと思います。
フォトレタッチツールとして代表的な画像編集ソフト「Photoshop」にも搭載されているフィルタだけでは、どうしても単調な仕上がりになってしまいます。その辺を気を付けなるべく自然な髪の毛が表現できればと思います。
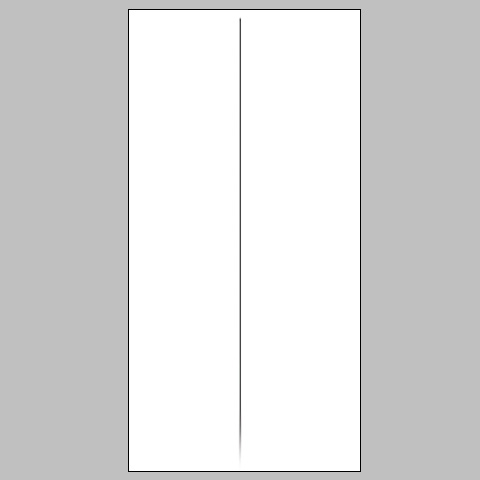
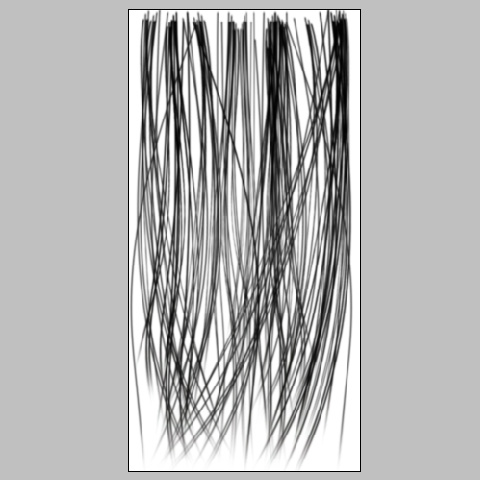
新規でファイルを作成します。サイズは六角大王ライブラリに収録されている表面材質(頭髪)で使用しているテクスチャ画像と同じく幅256ピクセル高さ512ピクセルにします。では、まず基本となる髪の毛1本を作成します。ブラシツール(2px)で[Shift]キーを押しながら上(毛根)から下(毛先)へ向かって直線を引きます。その際下に若干スペースを空けておきます。次に指先ツールで中央あたりから下へ向かって線をなぞり、毛先を尖らせます。もちろんこの際も同じく[Shift]キーを押しながら・・・。
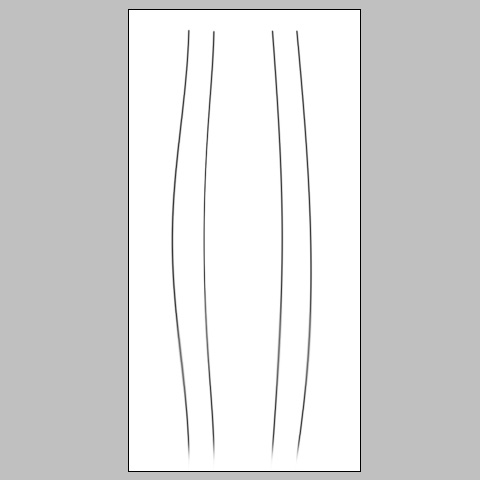
作成した真っ直ぐな髪の毛を複製しながら、[フィルタ] > [変形] の「シアー」及び「つまむ」を使用して、数値を少しづつ変更し何パターンかのカーブを描いた髪の毛を用意します。
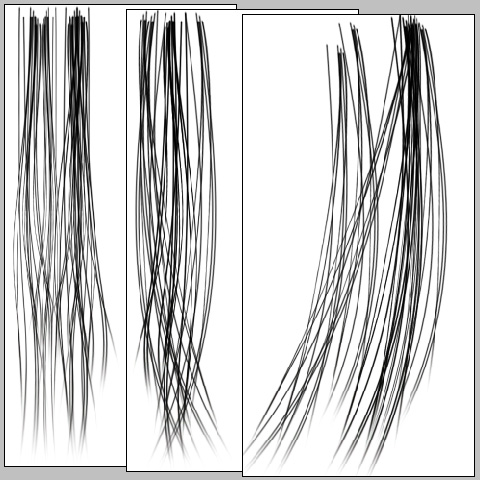
用意した何パターンかの髪の毛を重ねてある程度の髪の毛の束にします。さらにそのような束を何パターンか用意し、重なり具合や密度を確認しつつ合体します。
最終的にひとつに合体した髪の毛をテクスチャ画像として張り込んだ際、毛先にジャギーが出ないように、[フィルタ] > [ぼかし] > [ぼかし(ガウス)]を使用し、境界線をぼかします。後は、[イメージ] > [色調補正] > [階調の反転]で 透明マップ用、バンプマップ用と使い分けます。
一応今回作成した人体/毛髪テクスチャ画像(透明マップ&バンプマップ)の完成版を「無料素材ダウンロード」ページにて配信しております。