テクスチャマッピング
マジすか「ネズミ(AKB48まゆゆ)」/髪の毛〈その2〉

先日モデリングを行った"髪の毛"にテクスチャを貼り込みたいと思います。今回用意したDiffuse(ディフューズカラー)マップがこちら。Diffuseマップ以外にも素体やパーカなどと同じく、Blender内蔵Procedural Texture(プロシージャル・テクスチャ)の「Clouds(雲)」と「Noise(ノイズ)」の2点をごく微量に設定。
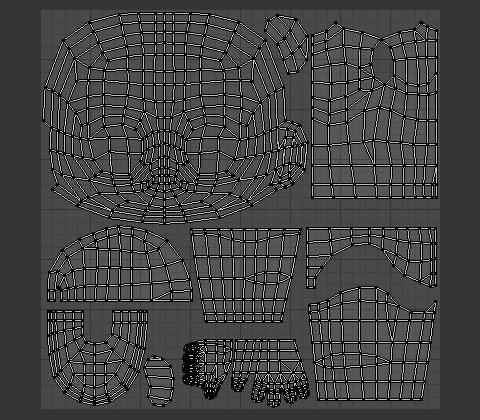
今回のUV展開はかなり苦労しましたが、「Pin留め」機能を使いなんとか完了。
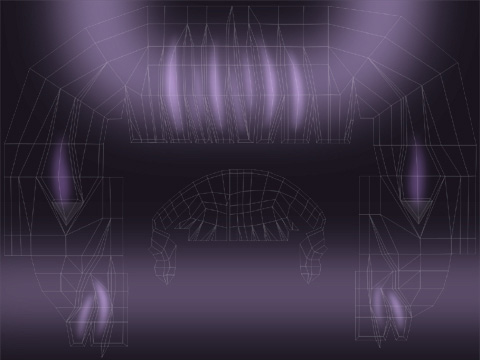
ということで、レンダリングしたものがこちら。因みに今回マッピングした髪の毛のテクスチャと合わせて、瞳の色を変更してみました。
残すは、エナメルのリュックのみで、マジすか学園「ネズミ(AKB48まゆゆ)」の完成となります。
> マジすか「ネズミ(AKB48まゆゆ)」/リュック〈その1〉へ続く
テクスチャマッピング
ネズミ(AKB48まゆゆ)/素体テクスチャ変更

「マジすか「ネズミ(AKB48まゆゆ)」/髪の毛〈その1〉」に引き続き、ねんどろいど風"ネズミ"の作成です。今回は素体用のテクスチャを変更および追加してみました。
まずはDiffuse(ディフューズカラー)マップに関して・・・。顔面(目・口)は新たに描き直しました。(まゆゆに似ていないという点は大目に見てください) その他、手袋・黒タイツ・ブーツを描き加えております。
次にNormal(法線)マップに関して・・・。こちらは、Diffuseマップを元に恒例の「NVIDIA Plug-ins for Adobe Photoshop」でNormalマップを作成。因みにブーツ全体の形状はメッシュ自体に変更を加え、縫い目などのディテールをNormalマップで表現しております。
この2種類のテクスチャに加え今回は、Blenderに内蔵されているProcedural Texture(プロシージャル・テクスチャ)を使用しました。具体的には「Clouds(雲)」と「Noise(ノイズ)」の2点をごく微量に設定しております。
因みに今回テストレンダリングするにあたって、SSSを一先ず無効にしております。SSSを有効にしていると、どうしてもNormalマップでの凹凸のディテールが馴染んでしまい確認しづらくなってしまいます。もちろん確認だけでなく仕上がりの面でもどれ程の効果があるのか微妙なところなので、今後SSSを有効に戻すか、形状のディテールと質感のどちらに拘るか、検討していきたいと思います。
> マジすか「ネズミ(AKB48まゆゆ)」/上着(パーカ)仕上げへ続く
テクスチャマッピング
ねんどろいど風キャラクター/UV展開〈修正版〉
先日作業が完了したUV展開、早速修正です。危なく同じ過ちを繰り返すところでした。
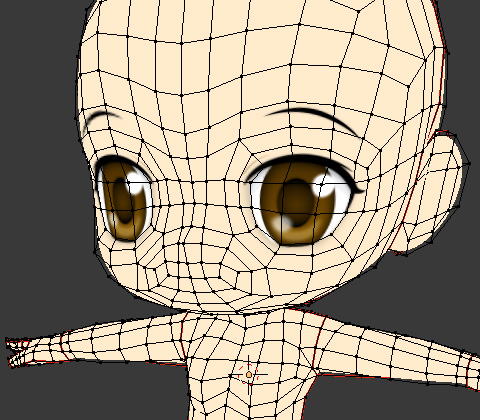
基本的に左右対称となる人物キャラクター。今回、目や口をテクスチャで表現する予定ですが、唯一、瞳に描き込むハイライトが左右非対称となります。因みに以前作成した問題のUVマッピング〈仕上がり見本〉がこちら。
ということで、問題を解決すべくUV展開の編集作業を再度行います。
まず、残念ながらこの時点で「Mirror」モディファイヤとおさらばとなります。もちろんモディファイヤを削除するのではなく[Apply]で適用し、向かって左半分も実体化します。
「UV/Image Editor」上で編集を行うとお解りになると思いますが、「Mirror」モディファイヤ適用後、実体化した左半分は反転され右半分と重なった状態となります。今回は顔面のみ左右非対称のテクスチャを作成するので、重なっている左半分の顔面部分のみを選択、反転し、通常の向きに戻します。
後は、左半分、右半分の顔面部分それぞれを結合させれば編集作業が完了です。因みに耳は左右対称で問題ないので、重なった状態のままにしてあります。
一応、上記画像の通り、制作途中のテクスチャを貼り込み確認したところ問題なさそうなので、引き続きテクスチャの作成を進めたいと思います。
> ねんどろいど風キャラクター/素体完成へ続く
テクスチャマッピング
ねんどろいど風キャラクター/UV展開〈確認用グリッド〉

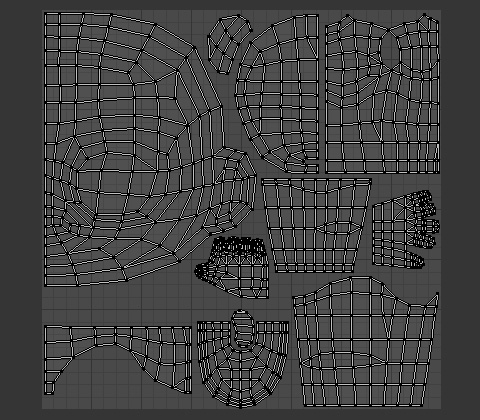
前回ご紹介した「Pin留め」機能を活用しながら、とりあえずUV展開の編集が完了しました。
ここで、UVの歪みがないかを確認するため「UV Test Grid」を配置してみようと思いますが、2.5系からは従来のグレースケールのグリッド画像の他にカラーバージョンも追加されました。おまけに英数字も描き込まれております。
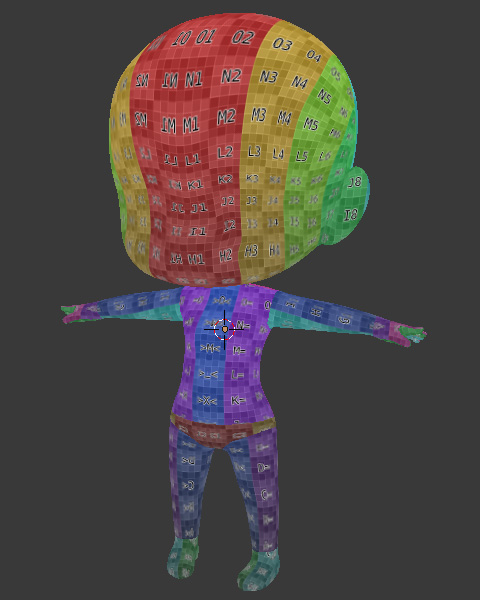
では、早速配置してみたいと思います。
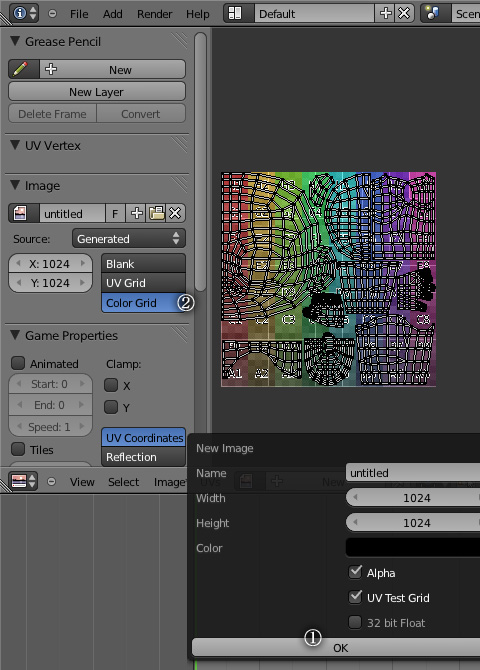
まずは、「UV/Image Editor」メニューの[New]ボタンをクリックし配置するテクスチャを新規作成します。開いた「New Image」ウインドウ内の[UV Test Grid]にチェックを入れ[OK]ボタンをクリック。一先ず従来のグレースケールのグリッド画像が配置されます。
続いて、[N]キーを押し表示された「Image」プロパティの[Color Grid]を選択。これでカラーの「UV Test Grid」が配置されます。(いきなりカラーの「UV Test Grid」を配置することは出来ないようです・・・たぶん)
まぁ〜私の場合、グレースケールの「UV Test Grid」でも充分事足りるんですが、何かそれっぽくカッコいいので・・・。
とりあえず歪みも無さそうなので、次回は実際に貼り込むテクスチャの制作に入りたいと思います。
> ねんどろいど風キャラクター/UV展開〈修正版〉へ続く
テクスチャマッピング
ねんどろいど風キャラクター/UV展開〈Pin留め〉
前回の「ねんどろいど風二頭身キャラクター〈諸々再設定〉」で一応準備が整いましたので、作業に入りたいと思います。素体以外の髪の毛や服のモデリングを行う前に、とりあえず素体を完成させたいと思います。ということで、まずはUVマップを設定するためにUV展開を行います。
今回、UV展開を行うにあたって新たな機能を学習しましたので、ご紹介したいと思います。("新たな"といっても2.4系でも搭載されていた機能のようですが・・・)
UV展開を行う際、非常に有効な「Pin留め」を試してみたいと思います。「Pin留め」とは、「UV/Image Editor」上で頂点を固定する機能です。
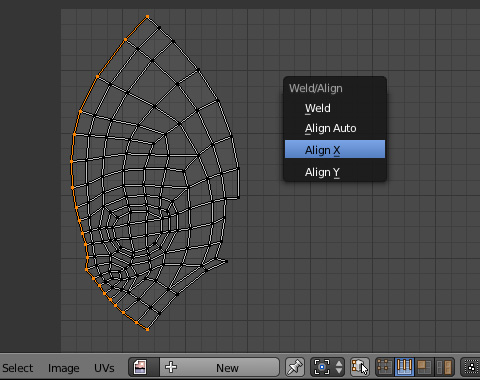
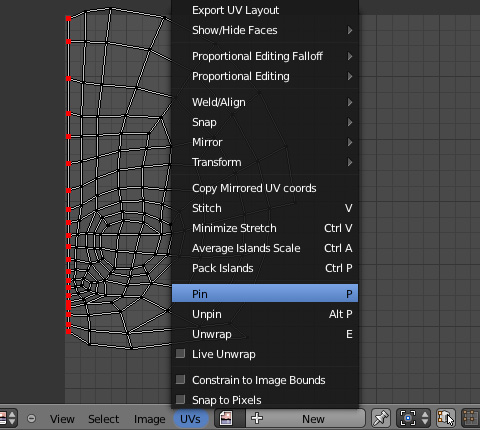
まずは、「Pin留め」を設定する頂点の位置を決めます。UV選択モードをエッジに変更し、[Alt]キー+右クリックで上記画像のように繋がったエッジを選択。続いて[W]キーを押し[Align X]を選択し整列させます。(今回の場合[Align Auto]でも同様に整列可能) 後は、[G]キーで任意の場所に移動します。
移動したエッジを選択した状態のまま[P]キーを押します。表示がオレンジから赤に変わったら「Pin留め」完了です。これにより再度[Unwrap]にて自動展開を行っても、「Pin留め」した頂点は設定した位置に固定されたままとなります。
後は、「調整」>「Pin留め」>「Unwrap」を繰り返しながら編集を行っていきます。
> ねんどろいど風キャラクター/UV展開〈確認用グリッド〉へ続く